In questi giorni Google ha reso visibili su Google Search Console alcune nuove importanti misure per l’ottimizzazione del posizionamento SEO: i Segnali Web Essenziali – Core Web Vitals. Allo stesso tempo, Google ha annunciato che questi parametri entreranno a tutti gli effetti nelle valutazioni di ranking delle pagine e del sito a partire dal 2021.
Includendo nel ranking le misure di Core Web Vitals e dando piena visibilità a questi valori per ogni pagina di un sito, Google comunica un segnale netto e inequivocabile: la rapidità e qualità nella fruizione e interfaccia del sito contano moltissimo, non più solo teoricamente, bensì anche in forma numerica e oggettiva, appunto con le 3 misure oggi chiamate “Segnali Web Essenziali”.
COSA SONO I SEGNALI WEB ESSENZIALI?
I Segnali Web Essenziali – Core Web Vitals sono 3 parametri che Google misura automaticamente nelle proprie attività di indicizzazione: LCP (Largest Contentful Paint) – FID (First Input Delay) – CLS (Cumulative Layout Shift).
Questi parametri sono visibili nelle pagine di Google Search Console, su Google Page Speed Insights, e sono visibili direttamente su Chrome, installando l’estensione Lighthouse
COSA MISURANO I SEGNALI WEB ESSENZIALI?
I Segnali Web Essenziali – Core Web Vitals misurano la qualità e la navigabilità di una pagina di un sito in termini di esperienza utente / user experience:
- LCP (Largest Contentful Paint): misura la velocità di caricamento dei primi componenti in pagina
- FID (First Input Delay): misura l’interattività del sito, ovvero il tempo che passa tra la prima interazione dell’utente (click) e la corrispondente reazione del sito
- CLS (Cumulative Layout Shift): misura la stabilità visuale della pagina, cioè la frequenza con cui gli elementi in pagina cambiano la propria collocazione.
Vediamoli in dettaglio uno per uno:
COSA MISURA LCP?
Il valore di LCP – Largest Contentful Paint – indica il tempo che la pagina impiega, dal momento in cui è stata richiesta, a far apparire i primi elementi all’utente. È una misura che sicuramente fa riferimento alla qualità e rapidità del server web e della connessione, ma soprattutto al peso dei contenuti e alla cura messa nella sequenza di caricamento degli elementi in una pagina.
Se p.es. come primo elemento in pagina si caricasse un video, questa scelta sarebbe fortemente penalizzante in quanto l’utente aspetterebbe il caricamento completo per avere un segnale dalla pagina. Meglio allora caricare un placeholder al video, fornire le informazioni necessarie, e lasciare che il video si carichi per ultimo.
Google stabilisce che un tempo di LCP inferiore a 2,5 sec è un valore ottimale. Oltre i 2,5 sec di attesa utente, la pagina dovrebbe essere ottimizzata.
COSA MISURA FID?
Il valore di FID (First Input Delay) misura quanto tempo passa tra la prima azione utente sulla pagina (sia questo un click su un link, o su un bottone, o su una mappa sensibile al click, o su un’animazione, etc.) e la corrispondente reazione di risposta del sistema.
Anche in questo caso Google stabilisce per questa misura un valore ottimale pari a 100ms . Di conseguenza, se la pagina tarda a reagire ad un’azione cliente sopra i 100ms, la pagina è da ottimizzare.
Il FID misura quindi la reattività e l’usabilità del tuo sistema alle azioni dell’utente, premiando le pagine che hanno reazioni più fulminee ed efficienti.
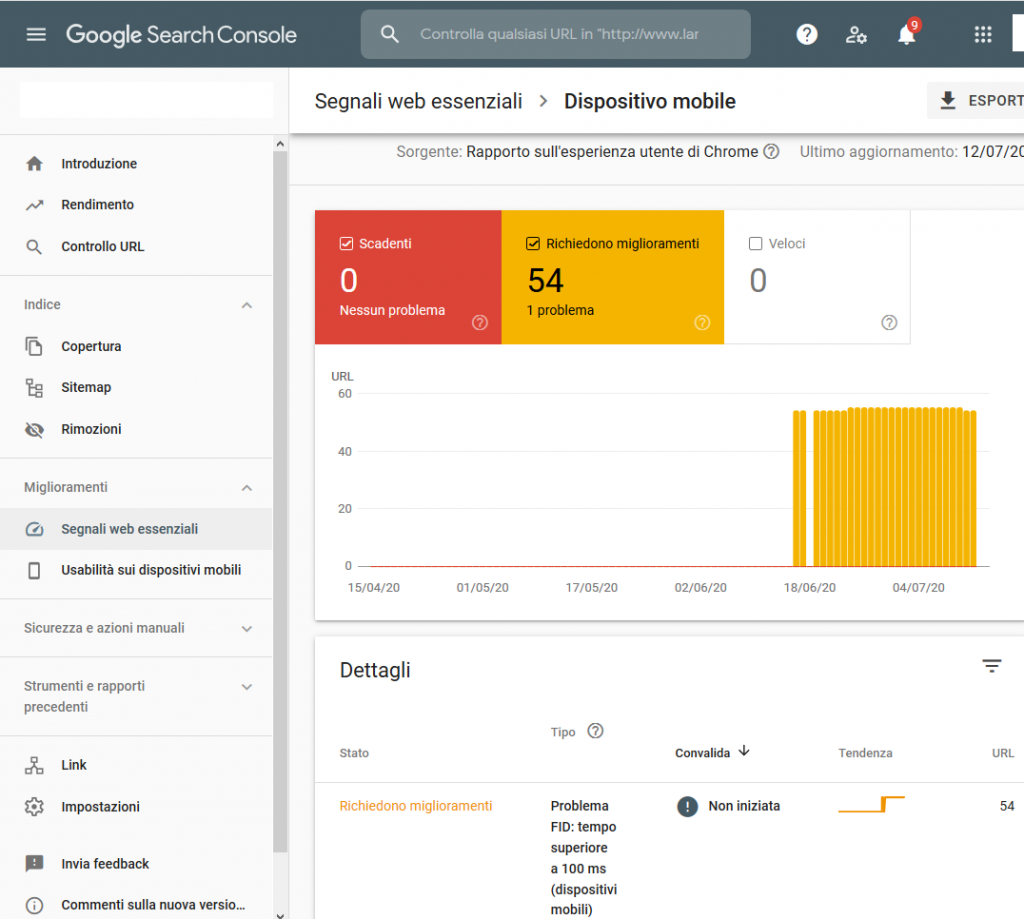
Ecco nell’immagine qui sotto come raggiungere i Segnali Web Essenziali da Google Search Console e un esempio di segnalazione di pagine con FID troppo alto:
COSA MISURA CLS?
Il CLS (Cumulative Layout Shift) misura la stabilità visiva della pagina che stai andando a comporre. Se nella tua pagina il testo che si sta leggendo potrebbe inaspettatamente spostarsi per fare spazio ad una adv o ad altro, allora rischi di collezionare una cattiva valutazione di CLS.
Allo stesso modo, se un bottone si sposta dalla sua locazione iniziale durante la visualizzazione / lettura della pagina, allora quella pagina ha un problema di Layout Shift. CLS misura quante volte accadono questi fatti durante la visualizzazione della pagina. Minore è, meglio è.
In questo caso, Google stabilisce che il valore ottimale di CLS dovrebbe essere inferiore a 0,1 . Superando questo valore, la pagina andrebbe ottimizzata e “stabilizzata” nella sua grafica.
PRASSI CONSIGLIATE
Ancora una volta, dietro strumenti e misure piuttosto complesse si rivela un principio molto semplice. Qual è l’incoraggiamento di Google che sta dietro a questi nuovi parametri e queste nuovi vincoli? Il principio è molto semplice: privilegiare la rapidità di risposta e di interazione con l’utente è stato e sarà sempre una soluzione vincente.
Mirare alla semplificazione dell’interfaccia utente è altrettanto efficace: è importante cioè allestire pagine semplici e leggere, prive di complicazioni o contenuti di peso eccessivo; e qualora sia necessario servire contenuti di peso consistente, allora questi contenuti dovrebbero essere serviti all’utente dopo avere fornito le altre informazioni.
PRODURRE SITI PIÙ VELOCI E INTERATTIVI
I Segnali Web Essenziali (LCP, FID, CLS) sono un primo segnale concreto di Google per incoraggiare a produrre siti web più veloci, reattivi e ben focalizzati allo scopo e al servizio che svolgono.
Allo stesso tempo, il rispetto dei Segnali Web Essenziali scoraggia la produzione di pagine lente, prive di interazione, o che distraggono l’attenzione con sezioni che appaiono / scompaiono in vari modi. Insomma, vanno evitate prassi fastidiose e distraenti per l’utente.
Il controllo e il rispetto di queste misure diventa quindi una prassi da introdurre nelle consuete pratiche SEO e va ad aggiungersi alle altre indicazioni recenti degli ultimi anni:
- Uso obbligatorio del HTTPS
- Ottimizzazione per mobile
- Eliminazione di blocchi intrusivi (come p.es. i pop-up)